
Introduction
It would be wonderful to do if we could customize our own WordPress theme with CSS. Well, that’s possible with the help of Microthemer. Sometimes you might need to modify some codes and see the results afterward; through Microthemer, you can visually modify CSS code, which helps you add CSS to your WordPress theme very easily.
What is Microthemer?
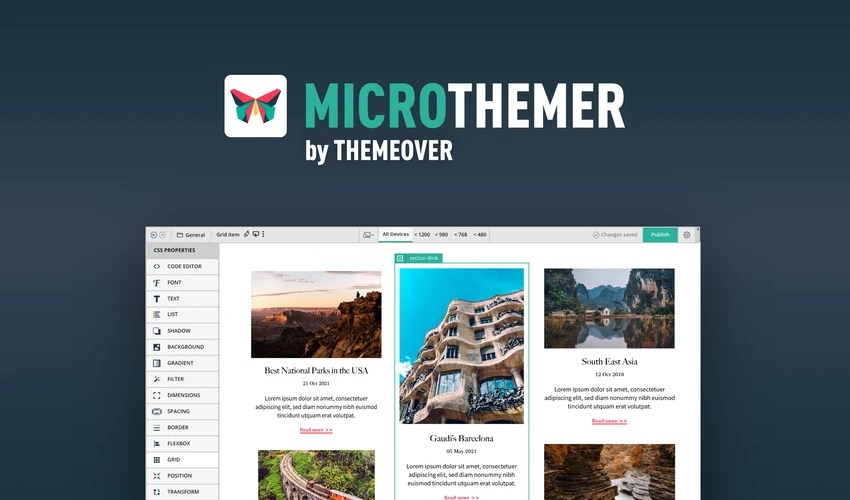
Microthemer is a wonderful WordPress theme modification plugin that allows you to alter CSS code and see the results on the go. You can efficiently like an expert design site as per your requirement, and you can also tailor your site to your vision without sacrificing control over any design.
You can select any web design principles such as positioning, spacing, typography, sizing, and even select backgrounds as per your choice. You can select classy styles like transitions, animations, transformation, etc.
With the help of CSS grid support from microthemer, you can design stunning content layouts quickly and efficiently. You can move between the visual and code editors for added convenience.
Plans and Pricing
Microthemer might be one of the most affordable plugins we can get for yourself. You can have three sites for a cost of 45$, while unlimited websites will cost you 90$.
By buying Microthemer, you will get access to lifetime upgrades and support, which is tremendous relief in a time where prices are rising, and you have to pay for everything. The current update and support plan is now completely free of charge, but it might change in the near future.

Features of Microthemer
- CSS software that works in real-time
- Changes are displayed in real-time as you modify the CSS code.
- You can inspect CSS with a built-in CSS inspector
- You can import and export your CSS files.
- If you don’t have a plugin installed, you won’t be restricted.
- Upgrade and support are included with the subscription.
- It is possible to customize third-party plugins and themes such as Website Design, Gravity Design, Formidable Forms, etc.
How Microthemer works
Microthemer generates micro themes and also generates CSS code for chosen CSS selectors with the help of its theme customization plugin. You can change the properties of chosen CSS elements, and Microthemer keeps the CSS it generates in its own unique folder. When your plugin is deactivated, your custom CSS is stored, and you can add your CSS styling to your desired theme stylesheet if you tend to use the plugin in the near future.
How to use Microthemer
If you want to use the Microthemer WordPress theme customizer, you need first to install it and activate the plugin. You can easily accomplish this through the plugin repository situated in your admin dashboard. Now click on the Microthemer then Preferences after installing and activating the plugin. Changing and tailoring then according to your specific needs can be done here.
There are four tabs to choose from when you arrive at the preference page:
- General
- CSS/SCSS
- Language
- Inactive
The Good side of using Microthemer
- Make any theme or plugin as per your choice.
- A different view in a variety of settings on different devices like laptops, tablets, or phones.
- CSS3 Pie allows cross border styling
- You can only download the fonts you want to use from google.
- You can edit your history.
- You can totally disable or remove Microthemer and continue to utilize your own styles with the help of the functions.php file.
- You will get a developer license with lifetime usage.
The Bad side of using Microthemer
- Some themes and Plugins may clash with live preview.
Final Thought
Using a visual CSS editor like Microthemer saves valuable time for any WordPress developer. Also, they are able to make quick modifications which is a great thing to do. This is a revolutionary concept that makes many WordPress developers lives easier and simpler.


You must be logged in to post a comment.